Obiettivi della lezione:
- Comprendere i concetti fondamentali dei web services. Gli studenti impareranno a identificare e descrivere i web services e il loro ruolo nelle applicazioni distribuite.
- Analizzare il protocollo REST. Gli studenti acquisiranno conoscenze sull’architettura REST, comprendendo le sue caratteristiche, vantaggi e svantaggi.
- Esempi di implementazione di API REST in JavaScript. Gli studenti comprenderanno come creare e consumare API REST utilizzando JavaScript.
Introduzione ai web services
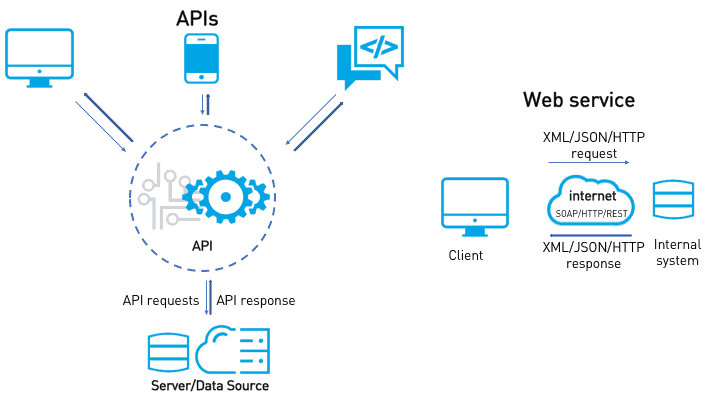
I web services sono componenti software progettati per supportare l’interoperabilità tra diverse applicazioni software su una rete. Essi permettono la comunicazione tra applicazioni diverse, facilitando lo scambio di dati e l’integrazione di servizi. I web services utilizzano protocolli standardizzati per garantire la compatibilità tra sistemi diversi.
Caratteristiche principali dei web services
- Interoperabilità: Permettono la comunicazione tra sistemi diversi, indipendentemente dalle piattaforme o dai linguaggi di programmazione utilizzati.
- Standardizzazione: Utilizzano protocolli standardizzati come HTTP, XML, JSON, SOAP, e REST.
- Riutilizzabilità: Possono essere utilizzati in diverse applicazioni, migliorando l’efficienza dello sviluppo software.
- Modularità: Consentono di creare applicazioni modulari, dove ogni servizio svolge una funzione specifica e può essere aggiornato o sostituito senza influenzare l’intero sistema.

Protocolli REST (Representational State Transfer)
REST è un’architettura per web services che utilizza HTTP per la comunicazione e opera su risorse identificate tramite URL. REST è stato introdotto da Roy Fielding nella sua tesi di dottorato e si basa su una serie di principi progettuali che rendono i servizi RESTful facili da utilizzare e scalare.
Caratteristiche principali di REST
- Utilizzo di HTTP: REST sfrutta i metodi HTTP standard come GET, POST, PUT e DELETE per le operazioni CRUD (Create, Read, Update, Delete).
- Stateless: Ogni richiesta HTTP da un client a un server deve contenere tutte le informazioni necessarie per comprendere la richiesta. Questo rende le applicazioni RESTful più scalabili e robuste.
- Rappresentazione delle risorse: Le risorse sono identificate tramite URL e possono avere diverse rappresentazioni (ad esempio, JSON, XML, HTML).
- Uniform Interface: Definisce un’interfaccia uniforme tra componenti, migliorando la visibilità delle interazioni all’interno di un sistema distribuito.
Principi di REST
- Client-Server: La separazione delle preoccupazioni tra client e server. Il client gestisce l’interfaccia utente e la logica di presentazione, mentre il server gestisce la logica di business e l’archiviazione dei dati.
- Stateless: Ogni richiesta dal client al server deve contenere tutte le informazioni necessarie per elaborare la richiesta.
- Cacheable: Le risposte devono essere etichettate in modo implicito o esplicito come cacheable o non cacheable per migliorare le prestazioni di rete.
- Layered System: L’architettura deve essere composta da più strati, migliorando la scalabilità e la sicurezza del sistema.
- Code on Demand (opzionale): I server possono estendere la funzionalità dei client fornendo loro codice eseguibile, ad esempio sotto forma di applet o script.
Esempio di richiesta REST
GET /api/users/1 HTTP/1.1
Host: www.example.com
Accept: application/jsonRisposta REST
{
"id": 1,
"name": "John Doe",
"email": "johndoe@example.com"
}Vantaggi e Svantaggi di REST
- Vantaggi:
- Semplicità: Utilizza i metodi HTTP standard e i principi REST sono semplici da comprendere e implementare.
- Efficienza: Le risposte possono essere cacheate, riducendo il carico sul server.
- Flessibilità: Supporta diversi formati di dati e può essere facilmente consumato da vari tipi di client (browser, applicazioni mobile, ecc.).
- Svantaggi:
- Stateless: La necessità di includere tutte le informazioni nelle richieste può aumentare il carico di lavoro del client e del server.
- Sicurezza: Non include specifiche per la sicurezza, che devono essere gestite separatamente.
Esempi di implementazione di API REST in JavaScript
Implementazione di una semplice API REST con Node.js e Express
- Installazione di Express:
npm install express- Codice di esempio per un’API REST:
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
let users = [
{ id: 1, name: 'John Doe', email: 'johndoe@example.com' },
{ id: 2, name: 'Jane Doe', email: 'janedoe@example.com' }
];
app.get('/api/users', (req, res) => {
res.json(users);
});
app.get('/api/users/:id', (req, res) => {
const user = users.find(u => u.id === parseInt(req.params.id));
if (!user) return res.status(404).send('User not found');
res.json(user);
});
app.post('/api/users', (req, res) => {
const user = {
id: users.length + 1,
name: req.body.name,
email: req.body.email
};
users.push(user);
res.status(201).json(user);
});
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}/`);
});In questo esempio, abbiamo creato un’API REST di base che consente di recuperare l’elenco degli utenti, recuperare un utente specifico per ID e aggiungere un nuovo utente. Utilizziamo Express.js per gestire le richieste HTTP e per facilitare la gestione delle rotte.
Esercitazioni pratiche
- Creazione di un’API REST con Express.js:
- Creare una semplice API REST utilizzando Node.js e Express.js. Gli studenti dovranno implementare endpoint per le operazioni CRUD (Create, Read, Update, Delete) e testare le richieste HTTP utilizzando Postman o curl.
- Implementazione di un client REST:
- Creare un client JavaScript che invia richieste HTTP all’API REST creata e visualizza i dati ricevuti. Gli studenti dovranno utilizzare
fetchoaxiosper inviare richieste GET, POST, PUT e DELETE.
- Estensione dell’API REST:
- Aggiungere funzionalità avanzate all’API REST, come la gestione della paginazione, dei filtri e dell’autenticazione. Gli studenti dovranno implementare middleware per gestire l’autenticazione e autorizzazione delle richieste.
